PROJECT SUMMARY
Transforming the way low-code developers build interfaces in Appian
(2 min read)

Problem
Appian Records functionality didn’t provide low-code developers with the flexibility to place user actions anywhere on an interface. As a result, developers were abandoning Appian Records in favor of hacky workarounds.
Timeline
2-months (before hand-off to development).
Team
I led this feature with the support of two Product Managers and one other UX Designer. I supported eight Software Developers in implementing the front-end code.
Key activities
User research, systems design, prototyping, usability testing.
THE OUTCOME
The new Record Action Component achieved widespread adoption
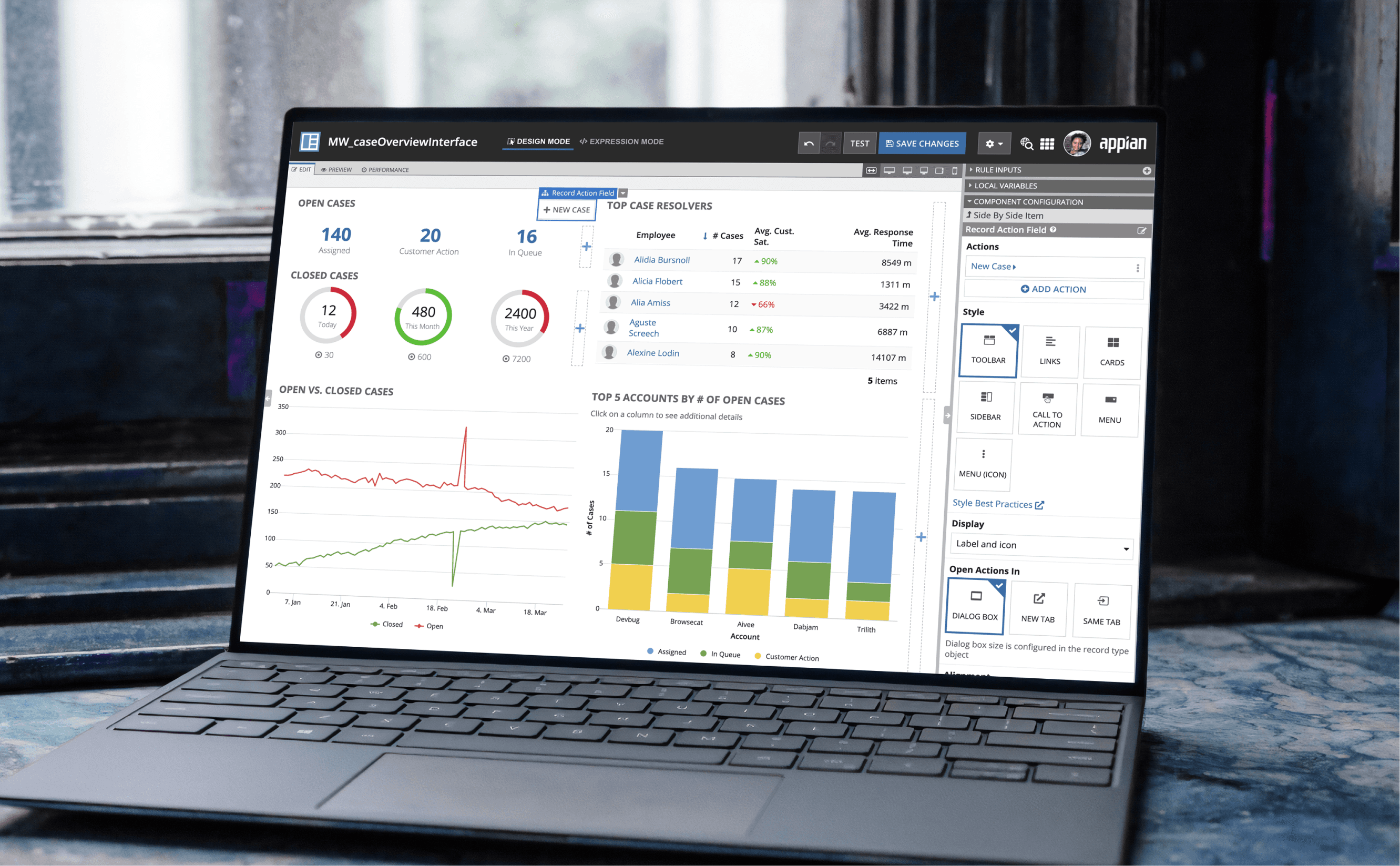
We introduced a new component within the Appian Interface Designer, enabling low-code developers to seamlessly configure actions anywhere on the screen. This led to a more intuitive experience for end users, allowing them to interact with Appian Record data in a manner tailored to their specific needs.
The Record Action Component incentivized developers to use Appian Records more frequently. This momentum paved the way for additional platform features, like the Record Grid Component, which adhered to the same systematic design framework we established.
60-second walk-through of the Record Action Component (from Appian’s product announcement webinar).

Let's work together.
Get in touch to learn more about my skills and experience.
