CASE STUDY
(7 min read)

THE OUTCOME
Enabling employees to return to work safely
A year after we launched the Workforce Safety mobile app, 41 organizations—including Volkswagen, University of South Florida, and Pandora Jewelry—were using it to safely bring their employees back to onsite work. The app received over 1 million logins per month, which represented a 1900% increase in mobile traffic for the Appian platform worldwide.

A Workforce Safety mobile pass and a face mask: the essentials for thousands of people returning to work in 2020 and 2021.
THE CHALLENGE
Launch a product that can adapt with changing regulations
Appian is a low-code platform that enables businesses to develop software quickly and flexibly. In June 2020, Appian’s CEO and executive leadership saw an opportunity to use the platform to help businesses with their return-to-work plans.
They assembled a team—including myself as the first Product Designer—to capitalize on the need for a return-to-work solution that could adapt with changing health and safety regulations. The mandate they gave us was to use the Appian platform to release a product as soon as possible.
Building with a low-code platform meant that we could iterate fast and adapt to each organization’s needs. It also meant that we had a limited toolbox of UI/UX capabilities to work with.

The Workforce Safety solution could be tweaked to meet a customer’s needs.
My role
As the Lead Product Designer, my responsibilities included user research, user flows, wireframing, prototyping, usability testing, and UI mockups.
I collaborated with various roles during this project, including:
Working with our Design Director on the product vision.
Partnering closely with two Product Managers to define feature requirements and organize user stories into sprints.
Supporting Software Engineers in UI development.
Ramping up and coaching one Junior Designer.

We coordinated across two agile teams of Product Managers, Scrum Masters, Quality Engineers, and Software Engineers.
RESEARCH & DISCOVERY
Replacing paper health questionnaires
We started by learning from our sales engineers and product leaders, who had been testing the market since the start of the pandemic. By presenting prospective customers with a beta version of the Appian Workforce Safety solution, they had identified an important theme—organizations needed a digital alternative to paper health questionnaires.

Many organizations were using paper forms to satisfy government requirements for health screening.
The employee experience needed a redesign
Instead of starting from scratch, we looked at the beta version to see what we could reuse. The functionality for the HR persona was already in a solid place. They could configure health-related questions for their employees to answer as needed.
The experience for the employee persona, however, was not designed to get people back to the workplace daily. Most notably, it wasn’t optimized for mobile, which would be critical for filling out health questionnaires on the go.

The employee health questionnaire needed a redesign, and it needed to be optimized for mobile.
Employees wanted to be productive, but not at the expense of their health
To design the best experience for employees returning to work, we first wanted to better understand who we were designing for. The sales team informed us that a wide variety of organizations were on the waitlist for our solution. The “employee” persona was going to include retail salespeople, manufacturing contractors, insurance agents, and even students attending in-person classes.

Employees across all industries had to comply with health and safety regulations.
We conducted user research by interviewing people who were in a similar situation as our target users. Despite the varying job descriptions and work locations, we were able to identify common themes:
They wanted to get back to working and being productive.
They didn’t want to get sick.
They didn’t want to get others sick.
Eight weeks to launch, then listen to feedback
Because the return-to-work landscape was ambiguous and constantly changing, our goal was to get a simple version in the hands of customers so we could start learning from them. My product managers and I planned an accelerated 8-week timeline to design, develop, and launch a base version of the employee experience.

We budgeted four weeks for design and four weeks for development.
ITERATION, TESTING, & LAUNCH
Designing a return-to-work app for employees
Once we had an understanding of the problem space, users, and scope, we began designing a solution. We started by sketching user flows to think through how an employee might interact with a mobile app offered by their organization.

Thinking about the steps involved with gaining access to an office.
Next, we went through a series of wireframe iterations to visualize the end-to-end employee experience. I started in Balsamiq, then moved to Sketch. These tools helped us iterate quickly and gather feedback remotely.

Visualizing the in-app experience based on a user’s eligibility to return to the office.
After five iterations of mockups in Sketch, the solution started to take form. We built a prototype in Appian and conducted usability tests to see if we were on the right track.

Gathering feedback.
The biggest takeaway from usability tests was to feature the main call-to-action more prominently. We updated the layout of the homepage, changed the terminology, and added illustrations alongside the CTA button. For employees with an active pass, we moved the QR code to be front and center on the homepage. That way, they could simply open the app upon arrival to show their pass to a screener.
To make the design-to-development handoff seamless, I designed the final prototype and UI mockups using the Appian low-code interface tool.
Addressing usability and accessibility feedback
After releasing the mobile app to customers, we heard two main pain points:
It takes too many clicks to complete the questionnaire.
I’m unable to complete the questionnaire using VoiceOver.
We addressed the first pain point by adding a feature toggle that allowed each organization to show health questions on separate pages or all on one page. We advised showing them all on one page if there were more than three questions.

Separate pages (simpler UI, more clicks) vs. all on one page (busier UI, fewer clicks).
To solve the second pain point, I tested the app with VoiceOver and learned that Appian’s design system components weren’t behaving as expected. I drafted a prioritized list of improvements that the design systems team was able to fix. These improvements not only helped users of the Workforce Safety app but also improved the accessibility of the Appian platform for all of its end users.

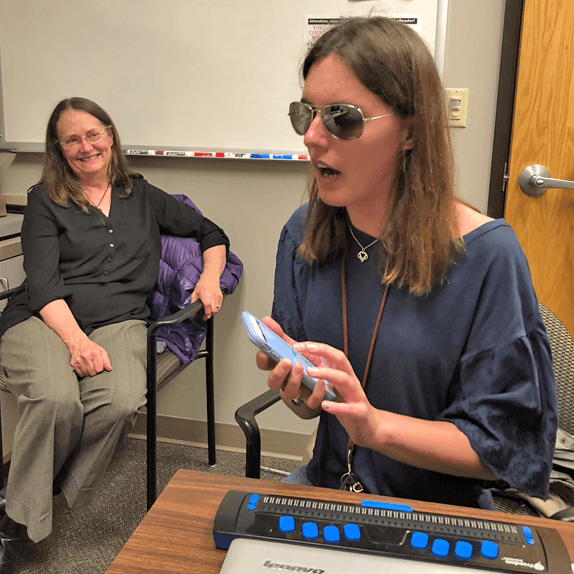
Feedback from a user with visual impairments led to accessibility improvements in Appian’s design system.
Adapting with the changing pandemic landscape
As return-to-work guidelines changed in the months following the launch, we continued to make updates to the Workforce Safety solution, including:
Providing a reporting dashboard to help the HR persona make data-driven decisions.
Incorporating vaccination status.
Adding the ability to reserve a spot in the office in advance.
THE RESULTS
Major success for Appian and its customers
Workforce Safety was Appian’s best-selling solution to date. Of 41 customers, 30 were new logos. The 1900% increase in mobile usage strengthened Appian’s position as a fast and flexible mobile development platform.
#1
Best-selling Appian solution
41
Customers
100K+
Monthly active users
1M+
Monthly logins
“Prevented store closures, reduced disruptions to retail, increased time savings which meant more time on the sales floor.”
Customer quote
“Very user-friendly. It conveniently replaces the daily employee screening forms…we are so, so pleased that everything can be done electronically.”
Customer quote
“One of the best user experiences we’ve released on Appian.”
Quote from Appian’s Chief Designer
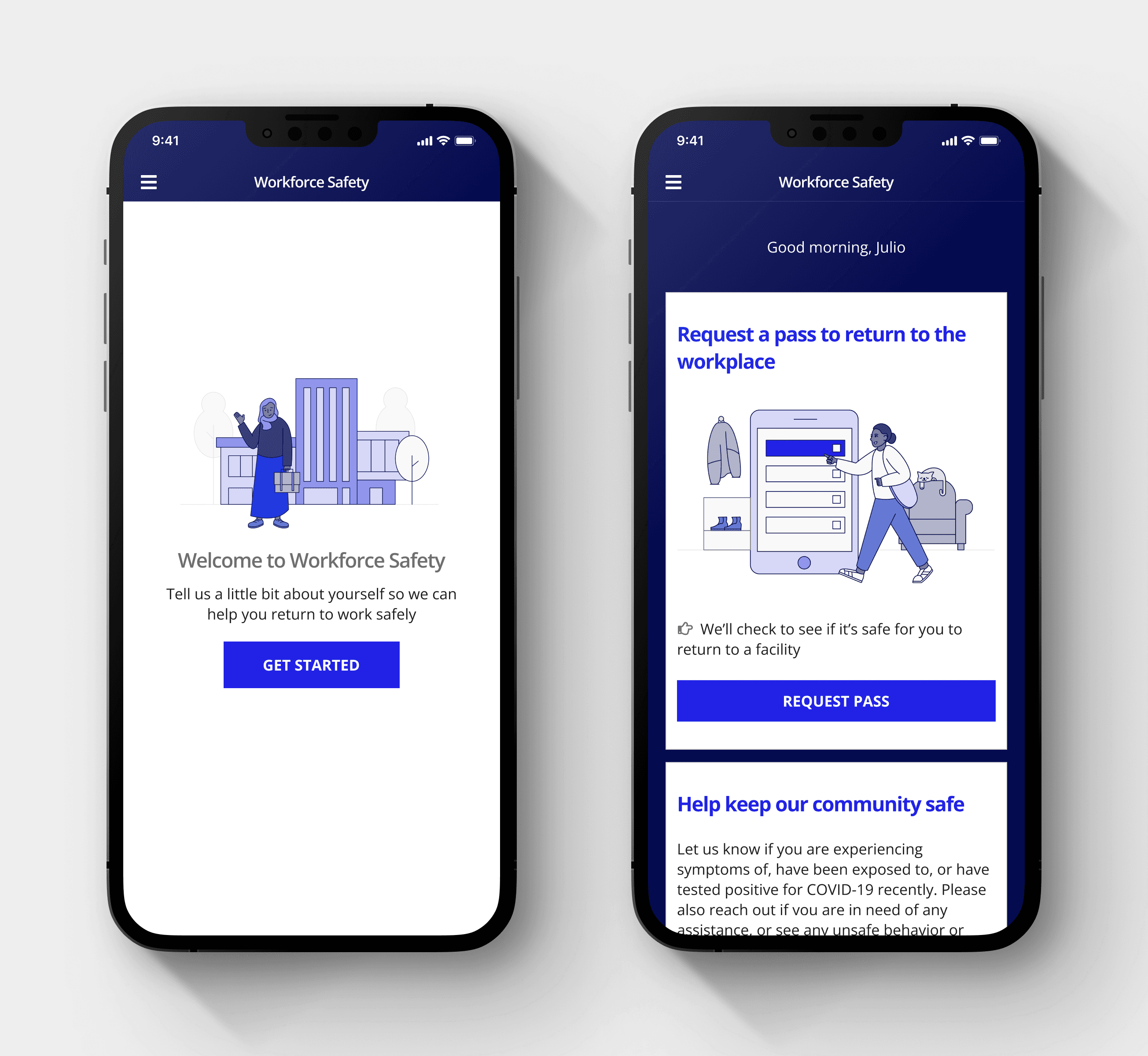
Final UI mockups

Onboarding and home screens.

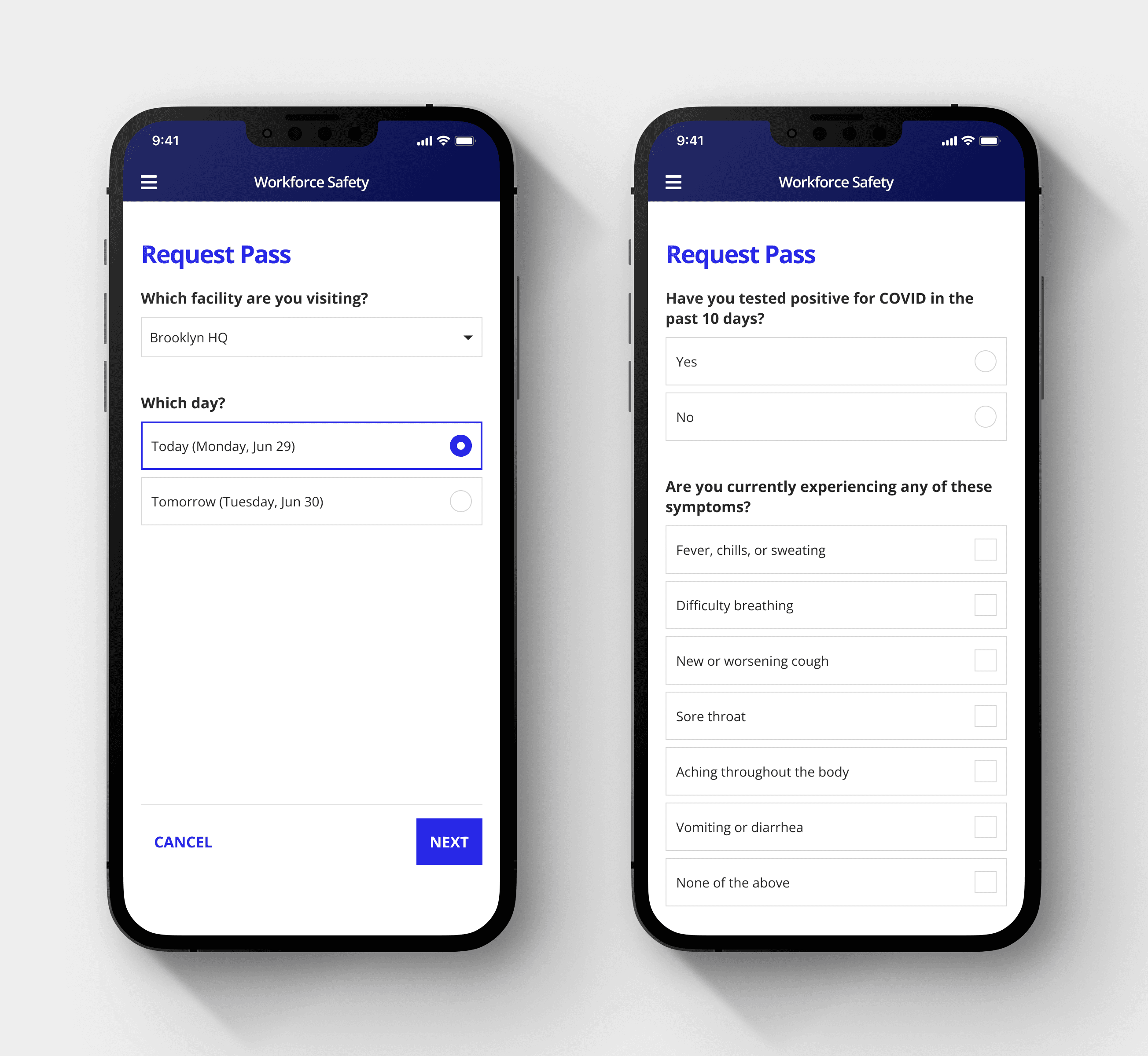
Health questionnaire (known as “requesting a pass”).

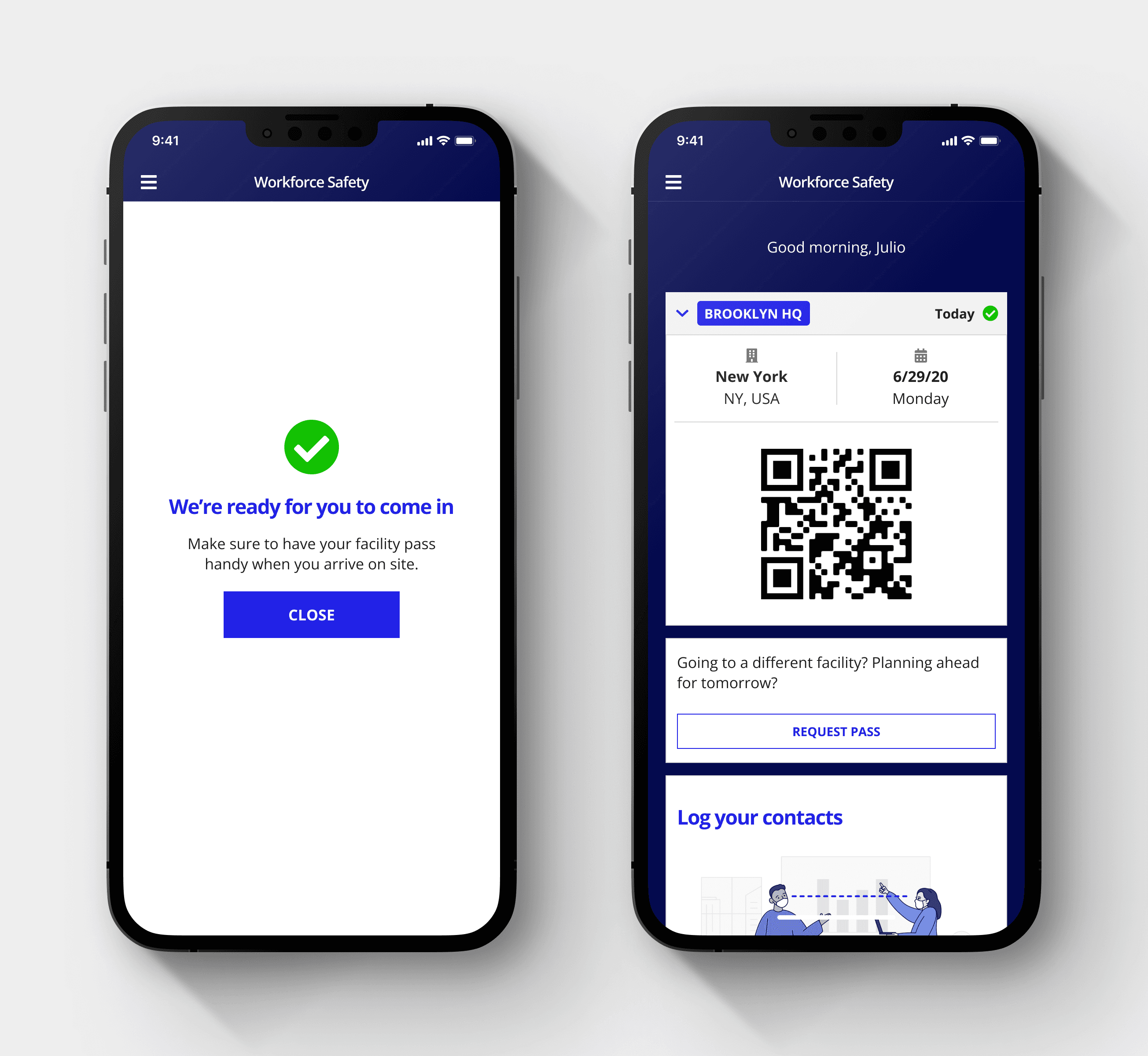
Mobile pass.
Reflection
Looking back, a low-code platform like Appian was a great tool for building a return-to-work app during the pandemic. The platform constraints and accelerated release schedule forced us to keep things simple and stay agile. We didn’t overdesign or overengineer the Workforce Safety app, and it continued to be useful for organizations as regulations changed.
As time went on, health questionnaires became more and more of a formality. If I were to design the app again knowing this, I’d want to look for ways to make it even more seamless and unobtrusive in people’s day-to-day lives.

Let's work together.
Get in touch to learn more about my skills and experience.
